Building Scalable, Impactful Design Systems
Design Systems
Throughout my career, I’ve helped modernize legacy enterprise software, create scalable UI frameworks, and bridge mobile and web experiences—all with the goal of making design more efficient, intuitive, and impactful.
Great design systems make products easier to build, scale, and use.
Scaling a New Philosophy
Challenge
Revamp a legacy system with a scalable design system and redesign a key product to increase adoption, shifting from an outdated philosophy (dealers setting sale days) to an investment-driven approach (each vehicle with its own ROI), while supporting a team with limited front-end expertise.
My Role
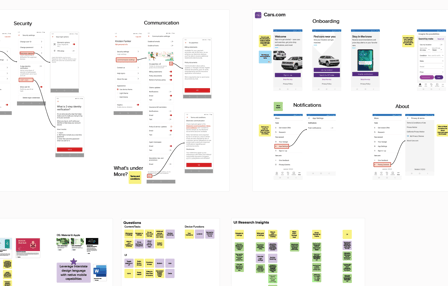
Led the creation of a 40+ page design library and UI kit, defining new patterns and guidance.
Spearheaded product restyling, conducting sprint reviews with the engineering manager and product owner to ensure fidelity to Sketch files and Invision docs.
Evaluated Storybook components, leveraging my HTML/CSS skills to guide developers and mentor them in UX best practices.
Conducted a UI audit and collaborated with engineering on modern, scalable components.
Presented to stakeholders and cross-functional teams to drive adoption.
Impact
Helped increase dealership user adoption 50% YOY over 4 years.
Delivered a user-centered design system and a redesigned product that elevated the brand, drove adoption by embodying the investment-driven philosophy, and aligned with business goals—demonstrating my ability to lead transformative design, bridge technical gaps, and deliver measurable results.
Established clear, scalable design guidelines that improved engineering efficiency and UX consistency.






Bridging Mobile & Web Design Systems
Challenge
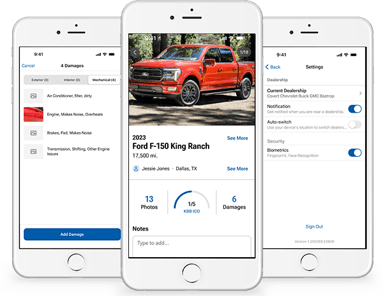
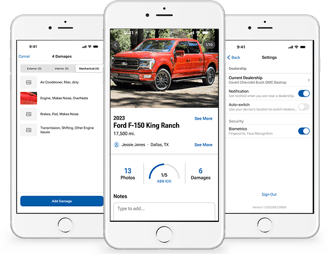
Expand the company’s design system to effectively support native mobile experiences, particularly for a dealership-focused vehicle inspection app’s Settings view and overall usability.
My Role
Initiated research on mobile best practices by analyzing patterns from various phone apps, mapping out key settings, navigation, and interaction elements in Mural.
Created and presented mobile POV to provide clarity on the app's structure and ensure alignment with the company's design system.
Collaborated with engineering, design system and UX teams to define mobile standards that complemented the web-based design system.
Transitioned to another project after initial research, with another UX designer taking over to develop the app’s design for NADA (the National Automobile Dealers Association conference, a major event for showcasing Cox Automotive’s new products and features).
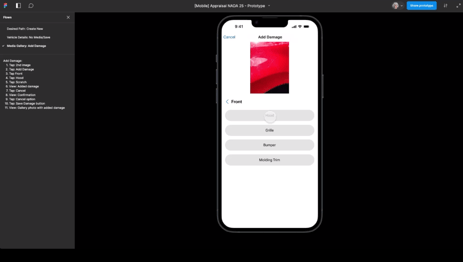
Rejoined the project to support prototyping efforts for the market readiness team and sales force leading up to NADA.
Continued partnering with the lead designer post-NADA to enhance and refine the app.
Impact
For this project, I established a strong foundation for the app’s native experience by defining key patterns and aligning with the design system.
My contributions to UI research, collaboration, and prototyping ensured a seamless handoff, supported market readiness, and helped refine the app for NADA and beyond.




Zoomed in UI Research Mural board


Video of Prototype for NADA readiness teams
Strengthening Documentation & Adoption
Impact
Improved the clarity and adoption of design patterns, reducing ambiguity for engineers.
Strengthened design consistency across products, enabling a faster development cycle.


Challenge
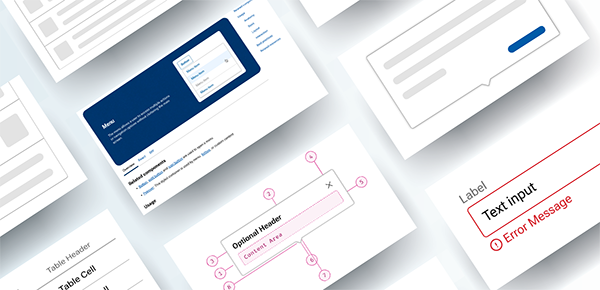
Contribute to the adoption and usability of the company’s newly established design system by assisting in the creation of comprehensive, visually engaging documentation that demonstrates component usage and promotes best practices.
My Role
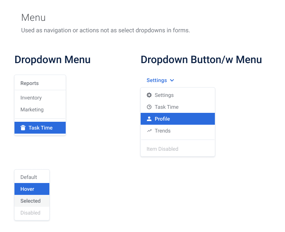
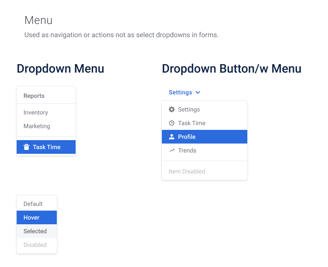
Created 100+ image assets for the component library website, covering text inputs, tooltips, popovers, missing data patterns, and more.
Designed anatomy breakdowns, usage guidelines, do’s-and-don’ts graphics, and layout examples to support adoption.
Worked with developers to ensure assets were implementation-ready while maintaining visual clarity.
Modernizing an 18-Year-Old System
Challenge
Redesign a loan origination system (LOS) to align with a rebranded consumer platform while transitioning to a new front-end framework.
My Role
Built a GitHub-based design system, unifying elements from the consumer website and internal platform.
Led a framework shift from Bootstrap & PHP to Vuetify (Material Design) & Vue.js, ensuring design scalability.
Conducted stakeholder reviews, iterating based on feedback and user insights.
Impact
Transformed an outdated enterprise platform into a modern, scalable system.
Enabled faster development cycles by streamlining the design-to-code process.




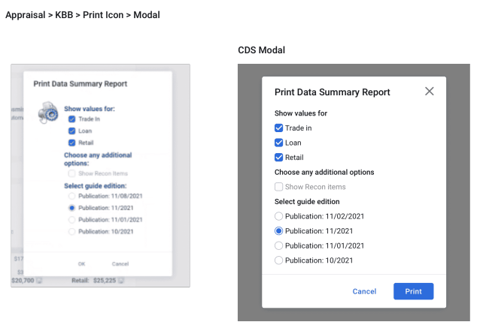
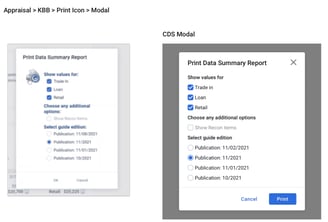
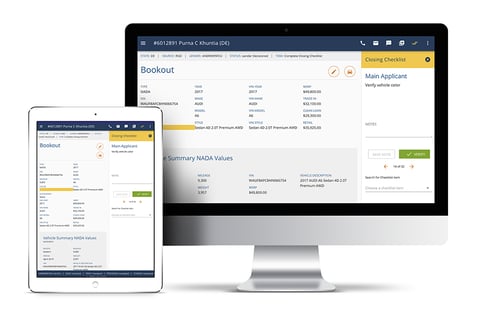
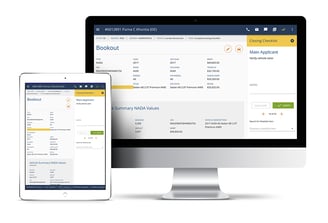
After Redesign
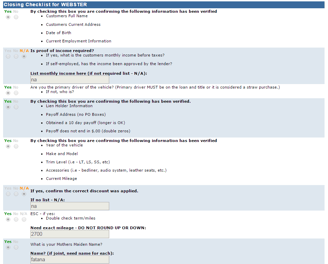
Before Redesign
Senior User Experience Designer
© 2025. All rights reserved.
